Obrazek w tekście
Deprecated: preg_replace(): The /e modifier is deprecated, use preg_replace_callback instead in /wp-includes/formatting.php on line 82
Deprecated: preg_replace(): The /e modifier is deprecated, use preg_replace_callback instead in /wp-content/plugins/easy-post-to-post-links/post-to-post-links.php on line 77
Strict Standards: Non-static method nggallery::get_option() should not be called statically in /wp-content/plugins/nggallery/nggfunctions.php on line 10
W statystykach odwiedzin serwisu natknąłem się na ślad wejść za banalnym efektem obrazka w tekście. Najwidoczniej zawiedzeni goście opuszczali serwis nie znajdując tego czego szukali, a Pismo wszak mówi “szukajcie, a znajdziecie”, to nie mam innego wyjścia jak dać im to czego szukają.
Efekt jest bardzo prosty do wykonania i przyznam szczerze dla mnie jest “taki sobie”, ale spróbujmy zrobić coś z niczego.
Otwieramy obrazek, który chcemy mieć w tekście. Ja wybrałem taki

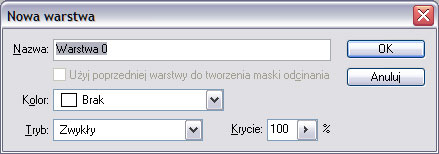
W palecie Warstwy kliknijmy od razu dwukrotnie na warstwie tła i w otwartym okienku

zatwierdźmy OK zamianę warstwy tła na warstwę edytowalną - przyda nam się to na późniejszym etapie prac.
Napiszmy teraz na nowej warstwie tekstowej nasz tekst, najlepiej czcionką o grubym bezszeryfowym kroju - Arial Black w moim przykładzie nadaje się najlepiej.

Powielamy warstwę z obrazkiem i utworzoną kopię przesuwamy ponad warstwę z tekstem. Teraz mając aktywną warstwę z kopią obrazka tworzymy Maskę odcinania, poprzez wciśnięcie klawiszy Ctrl+G. Wprawdzie efektu nie widać żadnego, ale widok palety warstwy powienien przedstawiać się tak jak poniżej

Teraz aktywną czynimy warstwę tekstową i przechodzimy do tworzenia efektu. Stosujemy na niej styl Obrys z ustawieniami
i Cień z ustawieniami jak poniżej
a warstwie z obrazkiem, tym na samym spodzie, zmniejszamy krycie do 40% (dobrze jest podłożyć pod nią jeszcze warstwę wypełnioną na biało, aby uwidocznić zmiany). Parę dodatków i ozdobników dodanych w finale daje nam efekt końcowy jak poniżej


